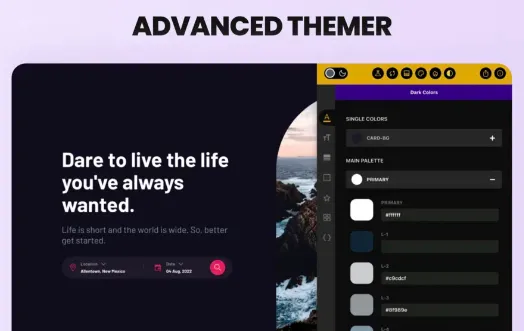
Boost your Bricks websites. Build faster, easier, and better! Advanced Themer for Bricks Nulled levels up your efficiency in building websites with Bricks thanks to dozens of productivity hacks designed to facilitate your development process.
Meet Advanced Themer Nulled, a WordPress plugin that upgrades your Bricks Theme experience! Effortlessly blend dynamic colors, handle advanced CSS & class settings, sync with OpenAI, create the friendliest interface for clients, and enjoy numerous builder tweaks! If Bricks websites are your passion, this plugin is your perfect buddy!
Release 3.3.7
August 29, 2025
1 changes
This release is a hotfix addressing an issue with the Plain Classes model introduced in version 3.3.6.
IMPROVE / FIX
Plain Classes: classes were updated only when “bulk edit” was active





![(v4.0.0) Logo Carousel Pro Nulled [ShapedPlugin]](https://nullgrand.com/wp-content/uploads/2024/12/Logo-Carousel-Pro-v4.0.0-ShapedPlugin-218x150.webp)
![Instagram Feed Pro (v6.8.1) Nulled [Developer] By Smash Balloon](https://nullgrand.com/wp-content/uploads/2024/12/Instagram-Feed-Pro-v6.4.1-Developer-By-Smash-Balloon-218x150.webp)





