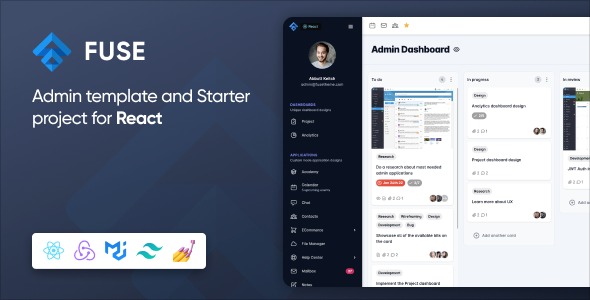
Fuse React TS Nulled is a robust and feature-rich admin template built using React and TypeScript. It offers a comprehensive solution for developers looking to create high-quality, scalable, and maintainable web applications. With its modern design, extensive customization options, and powerful features, Fuse React TS provides a solid foundation for building complex applications. In this blog post, we will explore the features and benefits of Fuse React TS, identify its ideal users, weigh its pros and cons, and compare it with other popular alternatives.
Building a web application from scratch can be a daunting task, especially when considering the need for a scalable and maintainable architecture. Fuse React TS simplifies this process by providing a comprehensive admin template that leverages the power of React and TypeScript. This combination ensures that developers can build high-quality applications with ease, while also benefiting from the type safety and scalability offered by TypeScript. In this blog post, we will delve into the specifics of Fuse React TS Free Download, highlighting its key features and advantages.
1. Features and Customization Options
Fuse React TS comes packed with a range of features designed to make web application development as seamless and efficient as possible. Some of the standout features include:
- Modern Design: Fuse React TS boasts a sleek and modern design that ensures your application looks professional and up-to-date. The design is fully responsive, ensuring that it looks great on all devices.
- TypeScript Support: By leveraging TypeScript, Fuse React TS provides type safety, improved code readability, and easier maintenance. This feature is particularly beneficial for larger projects and teams.
- Redux Integration: The template includes integration with Redux for state management, ensuring that your application remains scalable and maintainable as it grows.
- Customizable Layouts: Fuse React TS offers a variety of layout options and customizable components, allowing developers to tailor their applications to meet specific needs and branding requirements.
- Authentication: The template includes built-in authentication features, such as login, registration, and password reset pages. This functionality simplifies the process of securing your application.
- Documentation and Support: Fuse React TS comes with comprehensive documentation and customer support, helping developers get up and running quickly and efficiently.
- Built with Material-UI: The template is built using Material-UI, ensuring a consistent and high-quality user interface that follows Google’s Material Design guidelines.
2. Enhancing Development Efficiency
Fuse React TS significantly enhances development efficiency by providing tools that streamline the development process and offer valuable customization options. Some ways the template enhances development efficiency include:
- Improved Code Quality: By using TypeScript, developers benefit from type safety and improved code readability, making it easier to maintain and scale applications.
- Ready-to-Use Components: The template includes a wide range of pre-built components that can be easily customized and integrated into your application. This feature saves time and effort, allowing developers to focus on building unique features.
- Responsive Design: Ensuring that applications are fully responsive is crucial in today’s digital landscape. Fuse React TS’s responsive design capabilities ensure that applications look great and function well on all devices, providing a consistent user experience.
- Simplified State Management: The integration with Redux simplifies state management, making it easier to manage application state and ensure that it remains consistent and scalable.
3. Simplifying Application Development
Managing the development of a web application can be complex, but Fuse React TS simplifies this process through its user-friendly features and comprehensive functionality. Some ways the template simplifies application development include:
- Easy Setup: The straightforward setup process allows developers to start building their applications quickly, without needing extensive technical knowledge.
- Customizable Settings: Developers can tailor various aspects of the template to meet their specific needs, ensuring that Fuse React TS fits seamlessly into their existing development workflow.
- Integration with Popular Libraries: The template integrates seamlessly with popular libraries and tools, such as Redux and Material-UI, providing additional functionality and flexibility.
- Comprehensive Support: Fuse React TS offers detailed documentation and customer support, guiding developers through the setup and customization process. This resource is invaluable for troubleshooting and maximizing the template’s capabilities.
Who is it Ideal For?
Fuse React TS is ideal for a wide range of developers looking to enhance their web application development process. It is particularly beneficial for:
- Enterprise Developers: Enterprise developers who need a robust and scalable solution for building complex web applications.
- Front-End Developers: Front-end developers who want a comprehensive template with modern design and extensive customization options.
- Development Teams: Development teams working on large projects that require type safety, improved code readability, and easier maintenance.
- Freelancers: Freelancers looking for a high-quality admin template to accelerate their development process and deliver professional applications to their clients.
Pros
- Modern Design: Offers a sleek and modern design that ensures applications look professional and up-to-date.
- TypeScript Support: Provides type safety, improved code readability, and easier maintenance.
- Redux Integration: Simplifies state management, making it easier to manage application state.
- Customizable Layouts: Offers a variety of layout options and customizable components to meet specific needs.
- Built with Material-UI: Ensures a consistent and high-quality user interface that follows Material Design guidelines.
Cons
- Learning Curve: Initial setup and customization may require some time to fully understand and implement, especially for developers new to TypeScript.
- Cost: The premium features come with a price, which may be a consideration for smaller projects or individual developers.
- Compatibility Issues: Potential conflicts with certain libraries or tools may require troubleshooting.
- Resource Intensive: Using advanced features extensively can be resource-intensive, potentially affecting application performance.
Comparing Fuse React TS with Popular Alternatives
1. React Admin
React Admin is a popular admin template that provides a range of features for building web applications. While React Admin offers robust functionality, Fuse React TS stands out with its TypeScript support and modern design, making it a more suitable choice for developers who prioritize type safety and a sleek user interface.
2. CoreUI for React
CoreUI for React is another widely used admin template that offers a variety of components and customization options. While CoreUI provides extensive features, Fuse React TS excels in its integration with Material-UI and comprehensive documentation, providing a more user-friendly experience.
3. Material Dashboard React
Material Dashboard React is a free admin template built using Material-UI. While it offers a clean design and basic features, Fuse React TS provides a more comprehensive solution with advanced features such as Redux integration and TypeScript support, making it ideal for larger and more complex projects.
4. ArchitectUI React
ArchitectUI React is a premium admin template that offers a range of customization options and pre-built components. While ArchitectUI provides robust features, Fuse React TS stands out with its TypeScript support and seamless integration with popular libraries, making it a more scalable and maintainable solution.
Fuse Nulled is a powerful and versatile admin template designed to enhance the development process of web applications built with React and TypeScript. Its comprehensive features, user-friendly interface, and advanced customization options make it an ideal choice for enterprise developers, front-end developers, development teams, and freelancers. While there are several popular alternatives available, Fuse React TS stands out for its modern design, TypeScript support, Redux integration, and built-in authentication features. Whether you are looking to build a new web application or enhance an existing one, Fuse Free Download provides the tools needed to achieve your goals and drive sustainable growth.
Changelog ------------------------------------------------------
v14.0.2
(2025-03-06)
-
Tailwindcss media query breakpoints.
-
Contacts App: Contact Form, on CountryCodeSelector change not updates the form.
-
CountryCodeSelector aria-labelledby attribute update.